Penjelasan tentang HTML dasar
HTML (HyperText Markup Language) adalah bahasa markah standar yang digunakan untuk membuat halaman web. Bahasa ini digunakan untuk mengatur tampilan dan struktur sebuah dokumen HTML.
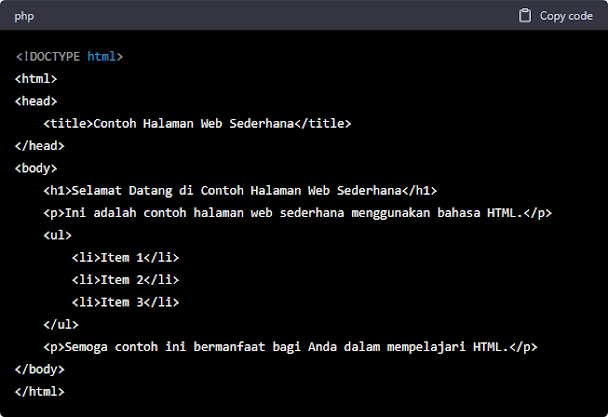
Contoh program HTML sederhana adalah sebagai berikut:
Pada contoh program di atas, dokumen HTML dimulai dengan tag <!DOCTYPE html>, yang memberitahu browser bahwa dokumen ini adalah dokumen HTML.
Kemudian, tag <html> digunakan untuk menandakan awal dokumen HTML, sedangkan tag </html> menandakan akhir dokumen HTML. Di dalam tag <html>, terdapat dua bagian yaitu <head> dan <body>.
Tag <head> digunakan untuk menentukan informasi meta tentang halaman web, seperti judul, deskripsi, dan kata kunci. Sedangkan tag <body> digunakan untuk menampilkan konten utama halaman web, seperti teks, gambar, tabel, dan formulir.
Pada contoh program di atas, tag <title> di dalam tag <head> digunakan untuk menentukan judul halaman web. Sedangkan tag <h1> di dalam tag <body> digunakan untuk menampilkan judul utama halaman web.
Tag <p> digunakan untuk menampilkan paragraf, sedangkan tag <ul> digunakan untuk membuat daftar tidak terurut. Tag <li> digunakan untuk menambahkan item pada daftar.
Dengan mempelajari HTML, Anda dapat membuat halaman web yang indah dan menarik dengan mudah.
Selain itu, dalam HTML terdapat banyak tag dan atribut yang dapat digunakan untuk mengatur tampilan dan struktur halaman web. Berikut adalah beberapa tag dan atribut umum dalam HTML:
1. Tag <img> digunakan untuk menampilkan gambar. Contohnya:
Pada contoh di atas, atribut src digunakan untuk menentukan lokasi gambar, sedangkan atribut alt digunakan untuk memberikan teks alternatif jika gambar tidak dapat ditampilkan
2. Tag <a> digunakan untuk membuat tautan atau hyperlink. Contohnya:
Pada contoh di atas, atribut href digunakan untuk menentukan URL yang akan diakses ketika tautan di klik.
3. Tag <table> digunakan untuk membuat tabel. Contohnya:
Pada contoh di atas, tag <tr> digunakan untuk membuat baris tabel, sedangkan tag <th> digunakan untuk membuat sel header tabel. Tag <td> digunakan untuk membuat sel isi tabel.
Dengan menggabungkan tag dan atribut ini, Anda dapat membuat halaman web yang kompleks dengan tampilan yang menarik dan interaktif.
Berikut ini adalah contoh program HTML yang lebih lengkap:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Halaman Web</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
color: #008080;
text-align: center;
}
p {
color: #666;
line-height: 1.5;
padding: 10px;
margin: 0;
}
ul {
color: #666;
list-style-type: disc;
padding-left: 20px;
}
li {
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>Contoh Halaman Web</h1>
<p>Ini adalah contoh halaman web menggunakan HTML, CSS, dan JavaScript.</p>
<h2>Daftar Barang</h2>
<ul>
<li>Buku</li>
<li>Pensil</li>
<li>Penghapus</li>
</ul>
<h2>Gambar Contoh</h2>
<img src="gambar.jpg" alt="Gambar Contoh">
<script>
alert("Halo, selamat datang di halaman web ini!");
</script>
</body>
</html>
Program di atas adalah contoh halaman web sederhana yang berisi teks, daftar, gambar, dan juga script JavaScript. Pada bagian <head>, terdapat tag <title> yang menentukan judul halaman dan tag <style> yang digunakan untuk menentukan style CSS. Pada bagian <body>, terdapat teks yang diatur menggunakan tag <h1> dan <p>. Daftar barang diatur menggunakan tag <ul> dan <li>. Gambar ditampilkan menggunakan tag <img> dengan atribut src dan alt. Terakhir, script JavaScript yang menampilkan pop-up alert dijalankan menggunakan tag <script>.
Dengan mempelajari HTML, Anda dapat membuat halaman web yang lebih kompleks dan interaktif, seperti formulir, menu navigasi, animasi, dan lain-lain.
Berikut adalah penjelasan singkat mengenai beberapa tag HTML yang digunakan dalam contoh program di atas:
<!DOCTYPE html>: menandakan bahwa dokumen tersebut adalah dokumen HTML.
<html>: tag pembuka yang menandai awal dari halaman web.
<head>: tag yang berisi informasi tentang halaman web, seperti judul, meta tag, dan style.
<title>: tag yang menentukan judul halaman web yang akan ditampilkan di tab browser.
<meta>: tag yang berisi informasi meta tentang halaman web, seperti deskripsi dan keyword.
<style>: tag yang digunakan untuk menentukan style CSS.
<body>: tag yang berisi konten halaman web yang akan ditampilkan di browser.
<h1>-<h6>: tag untuk menentukan ukuran dan level heading pada teks.
<p>: tag untuk menampilkan teks paragraf.
<ul>: tag untuk membuat daftar tak-berurutan.
<li>: tag untuk setiap item dalam daftar.
<img>: tag untuk menampilkan gambar.
src: atribut yang menentukan URL gambar yang akan ditampilkan.
alt: atribut yang menampilkan teks alternatif saat gambar tidak dapat ditampilkan.
<script>: tag untuk menambahkan script JavaScript ke halaman web.
Dalam membangun halaman web dengan HTML, Anda harus memperhatikan struktur, urutan, dan penulisan tag yang benar agar dapat berfungsi dengan baik di semua browser. Selain itu, Anda juga dapat mempelajari CSS dan JavaScript untuk menambahkan style dan interaksi pada halaman web Anda.




Komentar
Posting Komentar